vue.js+vscode+visual studio在windows下搭建开发环境
本文共 651 字,大约阅读时间需要 2 分钟。
第一步:准备工作
1.nodejs官网 下载安装包或镜像例如8.1.2版本:2.win+R打开cmd命令行node -v / /显示node版本 v8.1.2npm -v //显示npm包管理器版本 5.0.33.由于有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,所有我还需要npm的国内镜像---cnpm 4.命令行中输入npm install -g cnpm --registry=5.安装vue-cli脚手架构建工具 npm install -g vue-cli6.至此,外部环境算是搭建好了,下面需要使用vue-cli来构建项目7.首先在D盘创建自己的工作空间,用来存储自己的工程。然后讲命令行切换到你的工作空间cd D:\vueJs8.在VueJs目录下,运行命令vue init webpack firstVue。其中,webpack是构建工具、模块打包器,也就是整个项目是基于webpack的。其中,firstVue是项目文件夹的名称,这个文件夹会自动生成在vuejs这个工作目录中。
4.命令行中输入npm install -g cnpm --registry=5.安装vue-cli脚手架构建工具 npm install -g vue-cli6.至此,外部环境算是搭建好了,下面需要使用vue-cli来构建项目7.首先在D盘创建自己的工作空间,用来存储自己的工程。然后讲命令行切换到你的工作空间cd D:\vueJs8.在VueJs目录下,运行命令vue init webpack firstVue。其中,webpack是构建工具、模块打包器,也就是整个项目是基于webpack的。其中,firstVue是项目文件夹的名称,这个文件夹会自动生成在vuejs这个工作目录中。 9.安装好依赖后,就可以运行项目了通过命令行输入:npm run dev
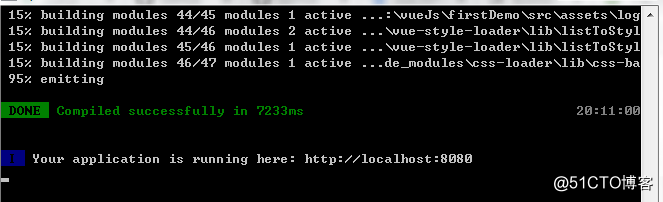
9.安装好依赖后,就可以运行项目了通过命令行输入:npm run dev 10.在浏览器中输入localhost:8080就可以打开运行
10.在浏览器中输入localhost:8080就可以打开运行 11.如果启动过程中出现端口冲突问题,只需要将config目录下的index.js文件中dev端口由8080改为8088
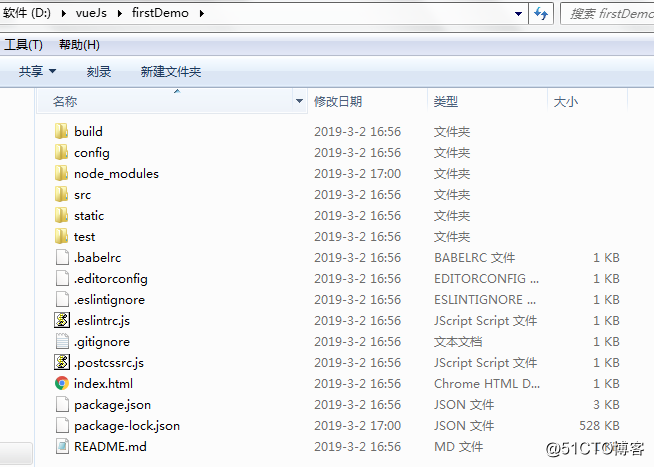
11.如果启动过程中出现端口冲突问题,只需要将config目录下的index.js文件中dev端口由8080改为8088 转载于:https://blog.51cto.com/13565960/2357225
你可能感兴趣的文章
linux下批量解压缩
查看>>
一个AD结构引发的Exchange DAG部署问题
查看>>
使用xcopy进行日增量备份
查看>>
我的友情链接
查看>>
知之者不如好之者,好之者不如乐之者
查看>>
测试Application.Idle
查看>>
sizeof与strlen的区别与联系
查看>>
我的友情链接
查看>>
数组名取地址以及数组名作为sizeof操作符的操作数
查看>>
Citrix发布支持Framehawk技术的HDX协议,用户体验优势进一步扩大
查看>>
Android各种访问权限Permission详解
查看>>
asp.net 页面生命周期
查看>>
什么是钩子函数?
查看>>
Linux命令(基本)
查看>>
实战Active Directory站点部署与管理,Active Directory系列之十二
查看>>
信息和知识
查看>>
7.2 函数的参数
查看>>
Flex + Servlet 实现断点上传
查看>>
Linux学习笔记之用户登录
查看>>
【Linux】第二章系统设置及基本操作
查看>>